DataTable view lets you do real time sorting of rows and navigation between pages. You also get the option to copy, export ( csv, excel, pdf) and print the entries directly from the view.
NOTE: DataTable is only available in Developer Plan of NFViews
Steps to Create DataTable view of Ninja Forms Entries
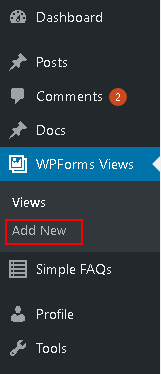
- Go to NFViews -> Add new from your WordPress dashboard.
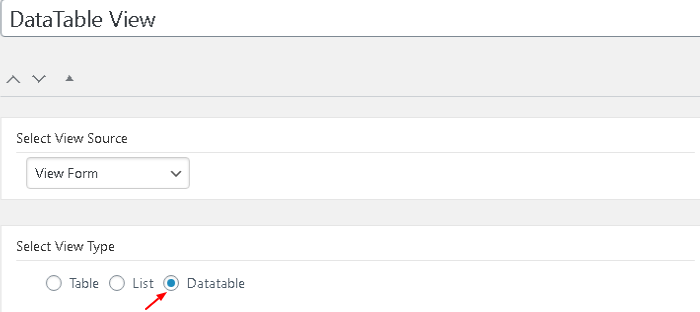
- Set a title for your view.
- Select the form for which you want to create a DataTable view.
- Select DataTable under View Type.
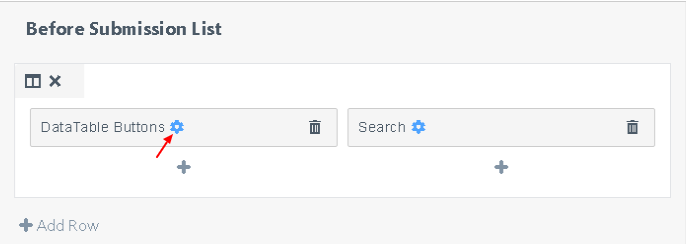
- Under the ‘Before Submission List’ section you can add Pagination, Pagination Info, HTML, Search and DataTable Buttons fields. DataTable Buttons field lets you add options to copy, export or print the entries.
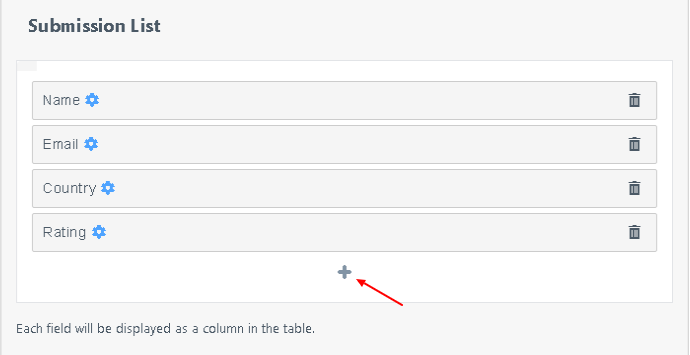
- The Submission List section can have form fields for which you want to show entry data in the frontend.
- The After Submission List has all the field options as present in the Before Submission List section.
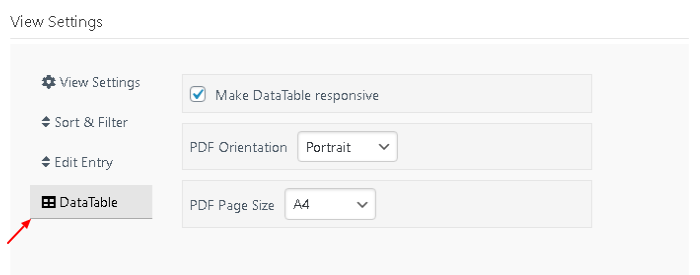
- Under View Settings you will also get a DataTable tab. Settings like making the DataTable responsive, PDF orientation and PDF page size for export entries can be configured here.
- Click on the Publish button.
How to Display DataTable view of Ninja Forms Entries in Frontend
- Copy the shortcode for the DataTable view you just created and add it in a post/page where you want to display it.