How to Display Ninja Forms Submissions on your site from using NFViews
Display Ninja Forms submissions on your site frontend using NFViews.
Requirements to show submissions:
First Install Ninja Forms & NFViews on your site. NFViews can be used with free version of Ninja Forms available on wordpress.org.
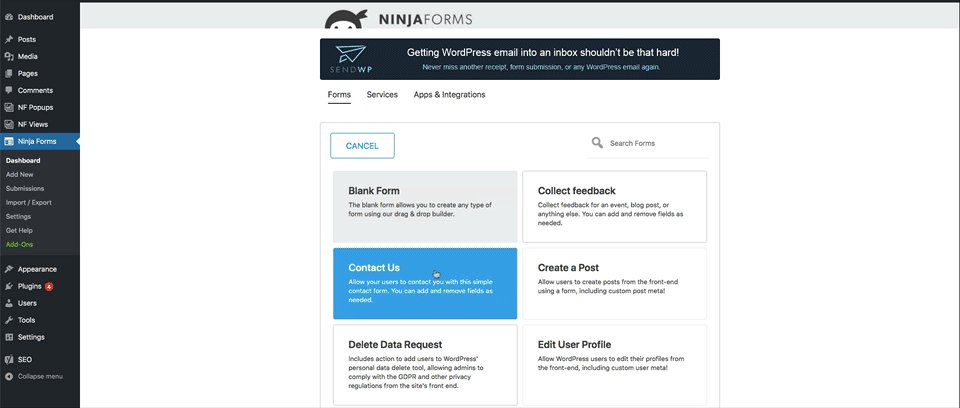
Create a new Form in Ninja Forms, you will use this to collect the data from users on site. If you want to use existing Form submissions then skip this step & proceed to nextstep.

Now confirm that all data is saved in Ninja Forms submissions . You can view all Ninja Forms Submisisons from Ninja Forms => Submissions.

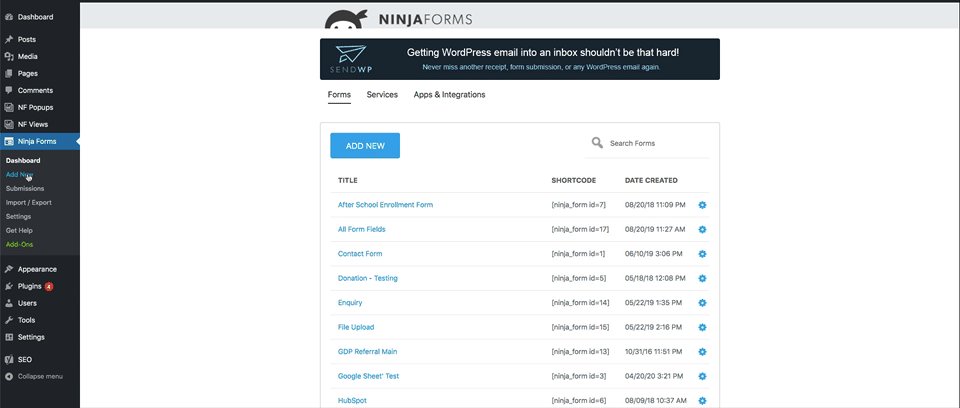
After that go to NFViews => Add new View

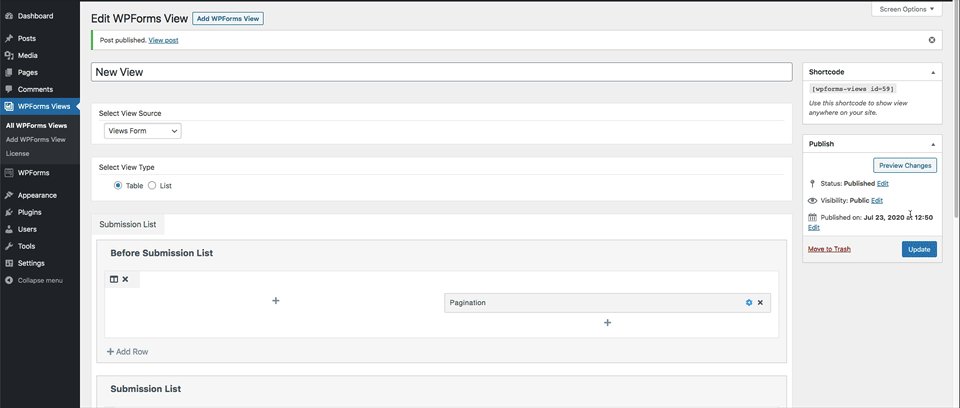
- Select View Source:- Select the Form of which you want to show entries on your site.
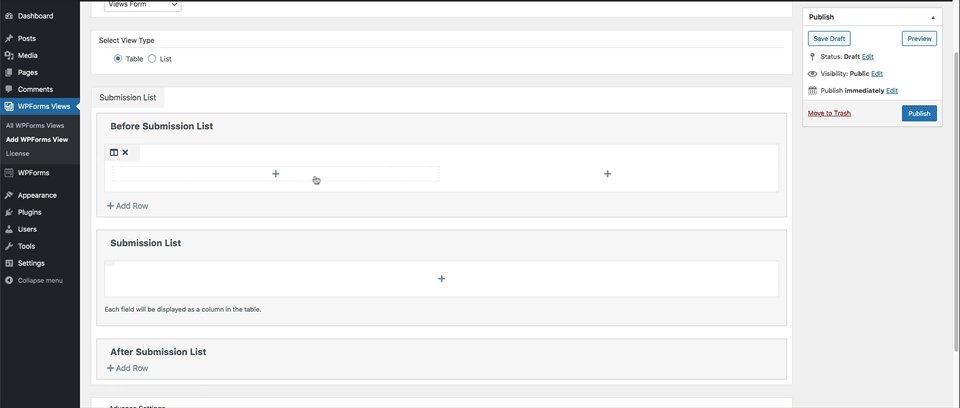
- Select View Type:- How do you want to show data on your site, there are 2 option available for now, List View & Table View.
- Before Submission List:- Add the widgets you want to show above the data. Available widgets are Search, Pagination, Pagination Info, Custom HTML
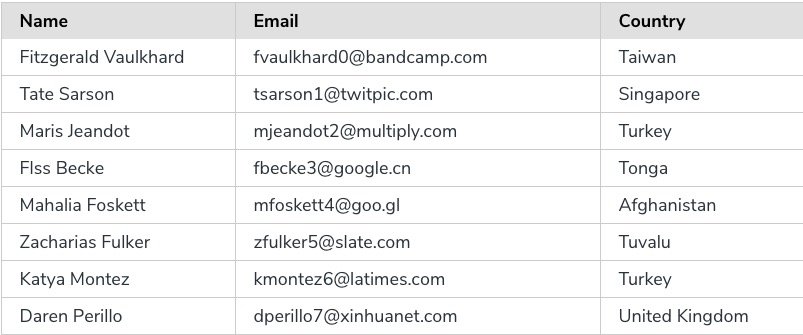
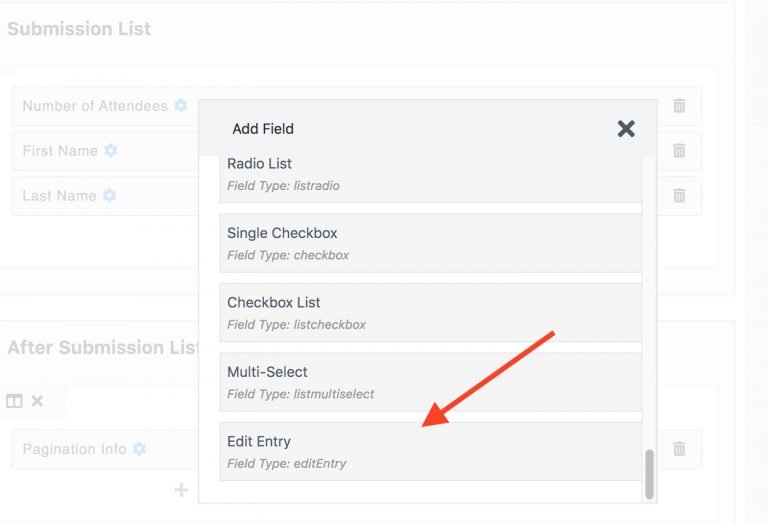
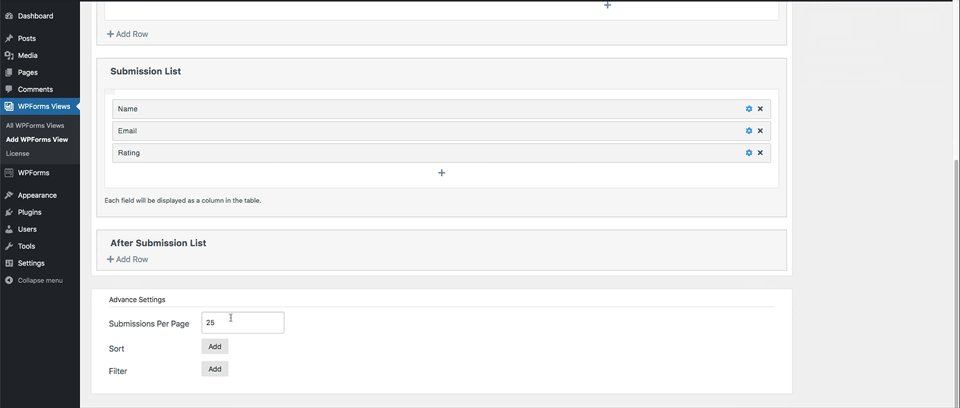
- Submission List:- Here you can add the Ninja Forms fields which you want to display on your site.
- After Submission List:- Same as Before Submission List you can add Search, Pagination, Pagination Info, Custom HTML widgets.
- Advanced Settings:-
- Entries Per Page:- Limit the number of entries to show.
- Sort:- Default Sort Conditions
- Filter:- Filter condition to display only those entries in View which meet criteria set here.
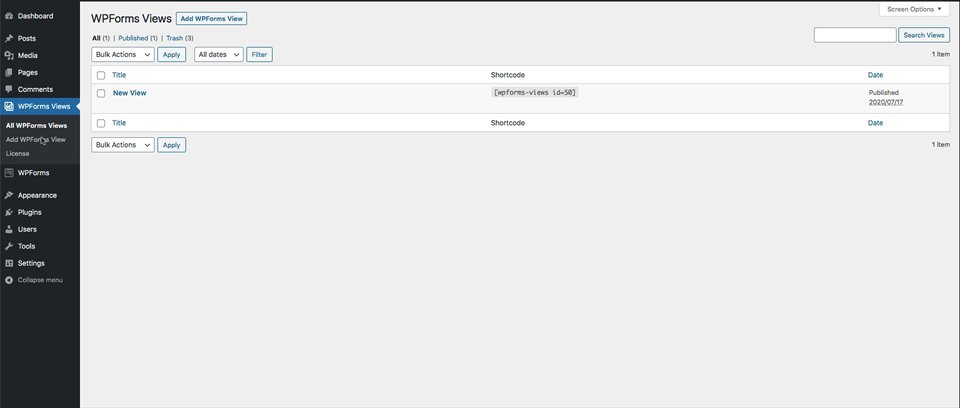
Now copy the View Shortcode nf-views id=xxx where xxx is your view id & add it to page where you want to display Form Submissions.